Gutenberg

Depuis la version 5 de WordPress, parue fin 2018, l’éditeur de contenu classique a été remplacé par un outil très puissant et novateur, Gutenberg. Depuis, ce dernier n’a cessé d’évoluer au fur et à mesure des mises à jour successives de WordPress.
L’éditeur classique, TinyMce
L’éditeur classique était un outil WYSIWYG (What You See Is What You Get), TinyMce, permettant de gérer une zone de contenus riches, ou il était possible de gérer la mise en forme du texte, d’insérer des médias, de modifier son code html…. Avec une limite évidente, il était très difficile d’y calquer une mise en forme complexe, avec des fonctionnalités avancées, et il était impossible d’en avoir une stabilité au fur et à mesure des mises à jour du contenu. Par conséquent, les développeurs devaient pour la plupart du temps créer des modèles de page ou d’articles (templates) spécifiques à chaque pages… Changer ou créer ces template passait forcément par l’écriture d’un code.

La révolution Gutenberg
Gutenberg, basé sur la technologie react.js, a révolutionné tout cela en permettant de gérer non plus une zone de contenus, mais une multitude sur la même page. Chacune de ces zones est un block, et chaque block est fonctionnellement indépendant des autres.
Chaque block constituant en quelque sorte une unité fonctionnelle de vos pages ou articles, il en existe par conséquent différents types (contenu simple, sliders, listes d’articles, etc). Chacun de ces types de blocks possède ses propres réglages et des réglages communs à tous. Vous pouvez découvrir tous les blocks différents de Flexipow sur la page dédiée.

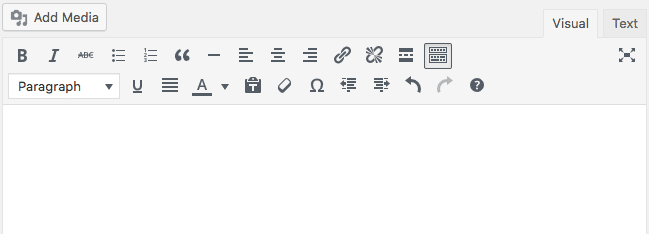
Présentation générale de l’éditeur Gutenberg
- Bouton de retour au wp-admin
- Boutons d’actions sur le globalité de la page
- Actions de publication, de pré-visualisation, de réglages de Gutenberg et indicateurs de plugins tiers (ici Yoast est présent)
- Titre de la publication (n’apparait pas dans le contenu de la page)
- Panneau latéral de choix des blocks, des compositions ou des blocks ré-utilisables
- Réglages de la page ou de l’article
- Barre d’outils de chaque block
La barre d’outil globale

De gauche à droite :
- le « + » permet d’ajouter un block après celui actuellement sélectionné dans l’éditeur. Un bouton identique se retrouve en bas, après le dernier block, permettant d’ajouter un block à la fin de l’éditeur. Il ouvre le panneau latéral de sélection des blocks
- le stylet permet de passer du mode sélection au mode édition
- les deux flèches permettent d’annuler ou de répéter la dernière opération. A noter que les raccourcis clavier fonctionnent aussi (ctrl+Z pour annuler par exemple)
- l’icone « i » permet d’obtenir quelques statistiques sur le contenu
- le dernier icône permet d’afficher la structure de la page ou de l’article, c’est à dire la liste des blocks le composant.
En plus de ces actions, il faut bien avoir en mémoire que l’on peut sélectionner un ou plusieurs blocks, et les copier pour les coller ailleurs, dans la même page, mais aussi dans une autre page voire dans un autre site utilisant Flexipow. Les raccourcis claviers sont standards : ctrl+C pour copier et ctrl+V pour coller. Attention : copier-coller un ou plusieurs blocks est à faire avec modération, et à éviter certaines fois au sein d’une même page (voir le fonctionnement des blocks Flexipow).
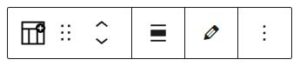
La barre d’outil de chaque block

Cette barre d’outils permets d’effectuer des manipulations sur chaque block de façon individualisée. De gauche à droite :
- le premier icone permet d’identifier le type de block et de le modifier,
- le second icone permet d’effectuer un cliqué-déposé pour déplacer le block,
- le suivant permet de déplacer le block d’un cran vers le haut ou vers le bas,
- l’icone suivant permet de modifier son alignement, mais cette fonctionnalité n’est pas utilisée dans Flexipow,
- l’icone crayon permet de basculer le block en mode édition ou visualisation. C’est en mode édition que vous pourrez modifier ses contenus et gérer ses réglages. Attention : dans Flexipow il est impératif de rebasculer chaque block en mode visualisation après modification et avant sauvegarde de la page ou de l’article, car c’est lors de cette bascule que se fait la génération des styles CSS spécifiques au block en question,
- le dernier icone permet d’accéder à un ensemble de fonctionnalités avancées, comme la duplication du block, sa suppression, la création de groupes de blocks, de blocks ré-utilisables…
Utilisation avancée
Gutenberg permet un ensemble d’opération assez puissantes, dont l’exploitation permet de faciliter grandement la création des contenus.
Les blocks ré-utilisables (re-usable blocks)
Chaque block peut être défini comme réutilisable. Dans ce cas, un nouvel onglet apparaitra dans le panneau latéral de choix des blocks, pour utiliser ce type de blocks partout ailleurs dans le site. Attention toutefois, la moindre modification d’une block ré-utilisable (contenu ou mise en forme) sera répercutée partout où ce block sera utilisé. C’est très utilise pour mettre en place une section identique dans l’ensemble du site, sans avoir à modifier toutes les pages où elle est présente si le besoin se présente.
En savoir plus : https://wordpress.com/fr/support/editeur-wordpress/blocs/bloc-reutilisable/
Les groupes de blocks
Il est possible de groupe une série de blocks contigus pour pouvoir copier/déplacer cet ensemble d’un seul tenant par exemple, voir même de définir ce groupe comme block ré-utilisable
Les inner blocks
Gutenberg permet, à l’intérieur d’un block, d’en insérer un seul autre. Cette fonctionnalité native est parfois utilisée par Flexipow (block sidebar section par exemple). Mais cette limite portée à un seul inner block est assez contraignante, Flexipow la contourne avec le block components, qui permet de créer une composition avec autant de sous blocks que nécessaire.
Les block patterns
Il s’agit d’une fonctionnalité pas encore implémentée par WordPress, mais accessible via quelques extensions, dont Build & Control Blocks Pattern utilisé par Flexipow. Cette fonctionnalité permet de créer des assemblages de blocks, servant de modèles importables dans n’importe quelle page ou article. Contrairement aux blocks ré-utilisables, ils sont indépendants, et les modifications ne se répercutent pas sur les autres. C’est l’idéal pour créer des modèles d’articles via Gutenberg.
Pour aller plus loin…
Le saviez-vous ?
Gutenberg est construit sur un puissant framework javascript, react.js, développé initialement par les équipes de Facebook (mais react n’a rien n’a voir avec le célèbre réseau social). Les blocks sont écrits via une syntaxe assez complexe, dérivée moderne de javascript, le JSX, dont le maniement est réservé aux développeurs javascript aguerris. Fort heureusement, Advanced Custom Fields Pro permets à des développeurs web plus généralistes de créer des blocks sans passer par ce langage. C’est ainsi que les blocks Flexipow sont définis.