Block : columns
Le block column est le block de contenu par défaut, utilisé dans 80 à 90% des cas selon les sites.
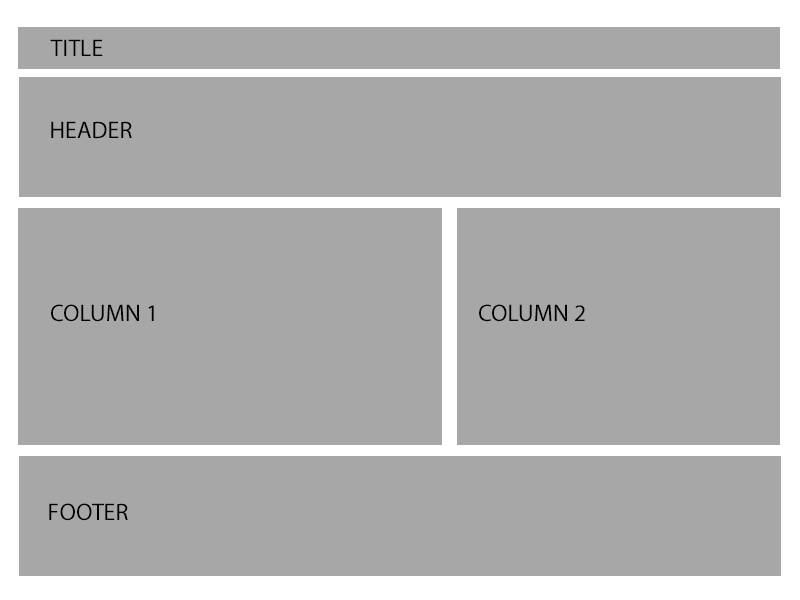
C’est un block permettant de mettre en place du contenu sur 1 à 6 colonnes, sur une ou plusieurs lignes. Il est entièrement piloté par Bootstrap.
Contenu
- Title (texte – facultatif) : le titre global du block, occupant toute sa largeur
- Show header (choix) et Show footer (choix) : permets d’activer ou non la présence des champ Header et Footer dans l’interface, pour plus de confort d’utilisation
- Header (contenu – facultatif) : l’en-tête du block, occupant toute sa largeur
- Columns (groupe répétables – obligatoire) : la définition des différentes colonnes composant le block
- Footer (contenu – facultatif) : le pied de page du block; occupant toute sa largeur

Pour chaque colonnes :
- Content (contenu): le contenu riche de votre colonne
- Options (groupe) :
– Class (texte) : classes css affectées à cette colonne uniquement, séparées par un espace
– Class inner (texte) : classes css affectées au bloc interne de cette colonne uniquement, séparées par un espace
– Background color (palette) : couleur de fond de cette colonne
– Text color (palette) : couleur du texte de cette colonne
– Title color (palette) : couleur des titres de cette colonne
– Vertical align (choix) : définit l’alignement vertical du contenu, sachant que toutes les hauteurs des colonnes d’une ligne sont identiques, cet alignement se fera sur la base de colonne la colonne la plus haute
– Horizontal align (choix) : définit l’alignement horizontal du contenu de cette colonne
– Apply style to (choix) : appliquer ces réglages au container global de cette colonne ou à son container interne, ce dernier s’en différenciant par une marge interne (padding)
– Auto bottom margin (sm) (choix) : applique une mage inférieure standard à chaque colonne sur les mobiles uniquement
– Apply kses filter (choix) : appliquer le filtrage wordpress kses (kill string evil script) du contenu. Réglé par défaut sur « yes », ce filtre applique un traitement avant l’affichage du contenu, filtre permettant d’améliorer grandement la sécurité du site. A n’activer qu’en cas de défaut d’affichage, se produisant généralement lors de l’insertion de shortcodes relatifs à des plugins tiers.
Réglages
- Columns distribution (choix) : propose différentes type de modèle de largeur de colonnes pour une ligne, pour deux ou trois colonnes. Au delà, elles auront toutes la même largeur. Par défaut : largeur de colonnes identiques.
- Base columns classes (texte) : classes css apportées à toutes les colonnes du block
- No gutter mode (choix) : permet de définir si les colonnes de chaque lignes possèdent ou non un espacement par défaut
- Row classes (texte) : classes css apportées à aux lignes du blocks enfermant les colonnes (hors title, header et footer)
- Auto margin bottom columns (choix) new : permets de créer automatiquement un marge inférieure sur chaque colonne, sauf la dernière, uniquement sur mobiles
- Activate muti-lines grid (choix) : permet de créer un block column avec plusieurs lignes de colonnes.
- Columns per lines (nombre) : si le réglage précédent l’autorise, permet de choisir le nombre de colonnes par lignes
Autres blocks FlexiPow
Les blocks animations FlexiPow